컴포넌트 활용

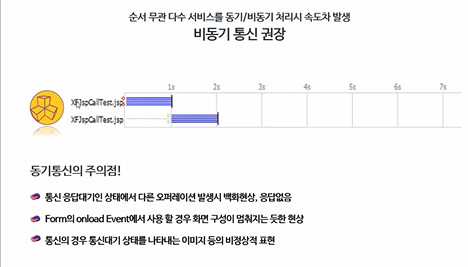
동기와 비동기 통신


6개의 데이터 넘김 ( 서비스id, 서비서url, input dataset, output dataset, parameters, callback, +3)

Async, DataType, false
비동기에서 정확한 건수를 얻기 위해서 콜백함수에서 로직스크립트처리 필요. this.fn_call=function(svcID, errCode, errMsg)
웹방식(web, html5)은 비동기방식.
비동기 방식을 사용해야 하는 이유
(오랜로딩, 백화현상, 응답없음 화면 등 )
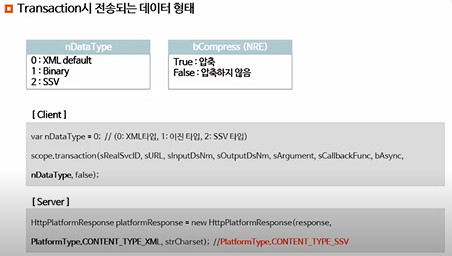
트랜젝션에 전송되는 데이터 형태 (통신타입, 통신방식)
0 xml 개발자 데이터 주고받는 것 디버깅에 편리
운영은 1 Binary, 2 SSV로
넥사크로 실행환경은 NRE (전용브라우저는 binary코드로 쓸 수 있는데 반해)
html타입으로 운영하는 경우 바이너리코드 사용불가 브라우저에서 바이너리코드 인지 못해서 2 ssv타입 사용해야.
NRE환경으로 사용하는 경우에는 1 Binary방법을 사용해야
NRE 환경에서는 한 번 더 압축 가능(통신 사이즈 축소) bCompress
데이터 패키지 줄이는 용도이고 암호화된 데이터는 아님 주의
8번째 데이터형태를 1 Binary로 하는 경우 압축옵션 줄 수 있음
세팅하는 부분 (이 부분 설정해야 데이터 가져오는 속도 정상적으로 작동)
Client (넥사크로 플랫폼)
this.transaction (gif_transaction 공통라이브러리로 실제사용시) 로 넘기는 9개의 데이터
Server쪽 프레임워크 세팅
HttpPlatformResponse(response, PlatformType.CONTENT_TYPE_XML, strCharset); //XML, SSV, Binary로 설정
동일출처정책(Cross Domain)

만드는 화면소스는 브라우저 127.0.0.1 웹서버에 올라가 있는것
html소스 만들어서 실행하려면 웹서버에 올려서 실행해야 동작함
별도의 웹서버 작업 없이도 웹브라우저에서 동작가능한 이유는 Local Web Server(caddy.exe)경량웹서버 탑재돼있어서 Generate 시 웹서버에 자동 복사이뤄져서
폼이 로딩될 때 transaction태워서 코드성 데이터 가져온 svcURL:: 서비스 호출한 부분에 가보면
url주소가 데모로 되어이씀 (127.0.0.1이 아니고)
화면 실행하는 도메인 주소(127.0.0.1)랑 서비스를 도메인 주소(demo.nexacro.com....)가 다른 경우 브라우저는 보안 위배로 판단해서 오류메세지 뜸
체크하는 것 3가지 (프로토콜http://, 도메인, 포트)
운영할 때 화면 부르는 서비스 경로가 데이터 가져오는 서비스 경로와 동일하게 작업해야 한다.
와스쪽에 x-api모드 설치해야 한다고 했는데 이것의 5가지 기능

피드러utility 클라이언트단은 넥사, 서버단은 자바 프레임워크 / 둘 통신 http, 네트워크 구간데이터 확인 할 수 있게 해주는 utiliy
피들러 프로그램 웹으로 배포되므로 다룰줄 알면 네트워크 디버깅에 도움됨.


예시) 데이터 조회시 넘어가는 해더정보와 서버로부터 받아오는 데이터 시각적으로 확인 가능, 저장할 때도 클라이언트에서 서버로 넘어가는 것 패킷찍어 확인 가능
기타 http analyzer, shark
프리픽스 사용하는 이유:

모든 웹브라우저(넥사크로포함)가 캐시 기능 가지고 있는데, 동일페이지 열고닫을때 서버로부터 반복적인 화면정보 받지 않고, 네트워크 구간 시간소모 줄이는데
1.프리픽스 사용하지 않고 풀주소 쓰면 플랫폼이 제공하는 캐시기능 사용하지 않고 웹브라우저의 캐시기능을 따라감.
2.풀주소는 서비스 경로 자주 바뀌니까 유지보수편리함 서비스에 적어놓으면 소스 수정해서 Generate 후 웹서버에 반영하는 과정 줄임. file definition 파일 하나만 수정해서 올리면 끝
Cache Level 브라우저 설정창에서 설정하듯이, 사용여부. 개발자보다는 공통부분 담당 관리자가 세팅함

(항상캐시안사용,
어플리케이션 최초 실행해만 캐시 사용 어플 종료전까지만 사용,
매번 웹서버 바뀌었는지 확인해서 바뀐것만 새로 다운-디폴트,
항상 캐시 클라이언트에 소스 내리고 쓰기 - 최근 국내에서 안씀 관리자가 클라이언트에 맞는 버전관리 별도 해야해서 번거로움 무한요금제 없을 때 쓰던 기능)
개발시 넥사가 개발하고 런칭한 킵뷰로 확인할 때는 개발시 세팅한 캐시레벨은 의미 없음, 무조건 런으로 동작(항상 최신 소스) 배포시 사용자가 접속하는 환경에서만 캐시레벨 설정한게 동작함.
-->데이터를 가져오는 부분 SvcURL 캐시레벨 none으로 해야 동일데이터 여러번 조회(한번만 가져오는 현상 없도록, 다른사람들이 실시간으로 계속 데이터 수정 할 수 있으니까. )

---
서비스 호출 공통코드 가져올 때(부서코드 직위코드 - 콤포, 리스트박스)
폼로딩시점(onload event) 시간적 성능향상을 위해 ds_dept=out_dept ds_pos=out_pos 데이터셋 2개 가져와야. (스페이스 =앞뒤 없게 주의)

transaction 하나에 dataset 하나를 받아오도록 개별 코딩하면 두번 트랜젝션 타고 개수가 많아지면 데이터가 작아도 통신을 맺고 끊는 부분이 시간이 많이걸리니까
파라미터 데이터 속 공백처리 nexacro.wrapQuote()
---
데이터셋 더비값
트랜젝션을 통해 서버로부터 데이터 받을 때(조회)


ds_emp=out_emp에서 out_emp는 데이터셋을 가지고 있기 때문에 통신 끝나면 ds_emp(더비값)에 out_emp로 덮임
서버에서 레이아웃 넘겨줄 때 레이아웃 없이 데이터만 온다면 컬럼 바인딩 불가
데이터 유무랑 관계없이 컬럼정보(Column id, type, size)가져와야한다
dataset 메소드 getSum("SALARY") 데이터 컬럼타입 숫자라 가능 -> getSum("nexacro.toNumber(SALARY)") 이렇게 날코딩 한다고 해도 (X)

서버 프레임워크에서 넘기는 레이아웃이 일괄 string하면 안된다! (지금은 거의 일괄넘기는거 없지만) 테이블의 레이아웃 타입으로 정확히 넘겨야하는데(베스트. useclientlayout - false 디폴트).
sort 할 때는 데이터셋의 컬럼의 타입에 기준되어서, 형 변환이불가능
해결방법 useclientlayout - true(내가 디자인한 레이아웃대로 볼 수 있음) O

서버에서 받아올 때 데이터랑 컬럼 매칭되는 레이아웃 정보(id,type,size) 없이 값만 받아옴. 이 방법을 쓰면 형변환도 필요없음
데이터셋의 이벤트
(모든 이벤트는 obj, e객체 있다고 했지)
e.reason이라는 파라미터 이 속성이 있을 때는 반드시 분기처리 한다

e.reason이벤트에서는 데이터셋이 append일때도 delete일때도 sort일때도 등등 상황에도 해당 이벤트가 동작을 하니까
정확한 이벤트에서 동작할 수 있도록 분기처리 반드시 해야한다.
append기능만 있을 때는 정상처리 되더라도 다른 기능추가 발생하면 어떻게 코딩한지 알수없음
---
뒤에서

---
넥사크로 코딩잘하려면
1. 바인딩(더미값db)으로 풀어야 데이터통신 외에는 스크립트 코딩 거의 없음. 바인딩없이 컴포넌트에 데이터 넣고빼면 날코딩해야~~

2. 그리드는 expression으로 푼다. 남발없어야
3. 바인딩, 그리드 다음에도 해결안되는 건 이벤트로
이벤트 잡는 순서 : 데이터셋에서 잡기. -> 안잡히는 기능은 각각의 컴포넌트에서 잡기 (이유는 뒤에서..)
===
컴포넌트 활용 연습
데이터셋

: 테이블구조
invisible object- 보이게 하기 위해 다양한 컴포넌트와 연결(바인딩. ds과 가장 유사한 컴포넌트가 그리드 ds의 모든 컬럼 로우정보 표현유일컴포넌트),
서버통신 포맷으로 사용,
내부적 origin buffer, delete buffer 로 관리 레코드별로 상태 엔진이 자동관리,
데이터셋 더블클릭으로 편집 (컬럼, 로우),
데이터셋 두곳에서 확인(어플리케이션의 ds는 클로벌 ds, AppVariables에 공통 Dataset 생성/ 폼내에서 작성한건 해당 폼에서만 사용)


데이터셋의 이벤트나 메소드

프로퍼티
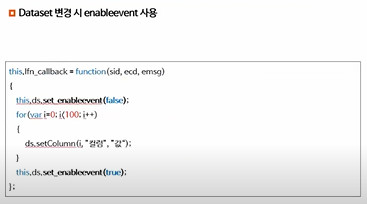
enableevent 데이터 변경시 바로 컴포넌트에 반영되는건 내부 엔진때문. 데이터세팅만 할 때도 엔진 동작 하면 속도 느려지니까 이벤트 멈춰야
keystring 데이터 그루핑 소트할 때 사용
rowcount 데이터셋전체 row건수
rowposition 현재 ds의 위치
useclientlayout ds layout 내가 작성한걸 쓸지, 서버에서 리턴하는걸 쓸지
Method
addColumn ds 컬럼 스크립트로
addRow 하나row를 스크립트로 <맨마지막>줄에 추가
insertRow <내가 원하는> 위치에 삽입
deleteRow 현재 내가 선택한 row
getColumn ds의 특정 데이터 값. 최종값만 관리.
setColumn 값설정
getOrgColumn 최초데이터만관리. 조회한 상태 데이터랑 수정한 값이 다를 때 (중간 수정 값은 별도관리 없으므로 별도로직있어야)
getDeletedColumn 삭제된레코드의 삭제된 특정컬럼값
filter 조회데이터중 특정조건 부합 row만. (결과 내 검색)
findRow 조건 맞는 특정 레코드
getAvg 특정 컬럼으로 평균
getcaseAvg 메소드 중간 case있는 건 expression 스크립트를 쓸 수 있을 때. (그리드, 스크립트로도 expr가능)
clearData ds의 모든 레코드 자동으로 지움. 폼 로딩 시점에.
reset 서버에서 데이터 조회후 수정작업중 초기로 돌리기(서비스 호출 없이 서버통신없이)
copyData ds복사
copyRow ds복사할 때 특정 row만
Event
onload 데이터 다 로딩 된 후 발생하는 이벤트
cancolumnchange 입력데이터를 ds에 반영하기 전에 발생하는 이벤트
oncolumnchanged ds에 반영한 후에 발생하는 이벤트
canrowposchange row변경 전 발생하는 이벤트
canrowposchanged row변경 후 발생하는 이벤트
문제풀이

댓글